어피치 카카오톡 테마의 말풍선을 살펴보면서 나인패치 방식을 이용해서 안드로이드용 카카오톡 테마 말풍선 기본형을 만들어보고, 나인패치 오류없이 말풍선을 내보내기 하는 법에 대해서 알아봐요
이전글
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
안드로이드용 카카오톡 테마 말풍선은 나인패치 방식을 사용합니다. 말풍선을 직접 만들어 보기에 앞서 나인패치에 대해서 가볍게 알아보고, 안드로이드 스튜디오에서 나인패치 이미지를 불러
salgudiy.tistory.com
카카오톡 테마 만드는 법 모아보기
카카오톡 테마 만드는 법 1편 - 프로그램 설치 (+자세하게, tmi)
카카오톡 테마 만드는 법 2편 - 카카오톡 테마 만들기 파일 다운받기 (+자세하게, tmi)
카카오톡 테마 만드는 법 3편 - 카카오톡 테마 구성 이미지 파일 알아보기 (+자세하게, tmi)
카카오톡 테마 만드는 법 4편 - 안드로이드 스튜디오에서 테마 파일 프로젝트로 여는 방법 (+자세하게, tmi)
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 8편 - iOS 말풍선 알아보기(+자세하게, tmi)
카카오톡 테마 만드는 법 9편 - iOS 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 10편 - iOS 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 11편 - 컬러코드 수정하는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 12편 - 앱 아이콘 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 15편 <마지막편> - 안드로이드용 말풍선 응용형2 + 작업방식 (+ 자세하게, tmi)

1. 카카오톡 말풍선 나인패치 이미지 만들기 기본형
카카오톡 어피치 테마에서 보낸말풍선 두번째 이후에 보여지는 말풍선 이미지를 기본으로 나만의 안드로이드용 카톡 테마 말풍선을 만들어 보겠습니다.
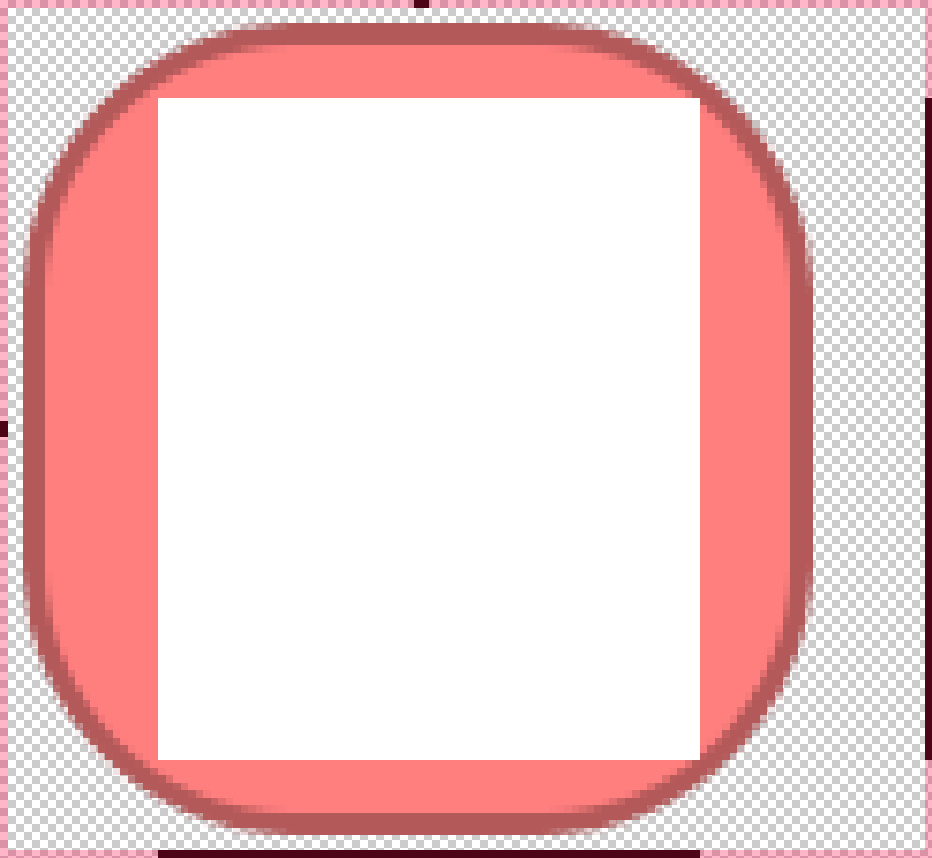
먼저 수치를 비교하면서 만들어 갈 수 있게 '보낸말풍선2'의 이미지 파일을 열어줍니다.

이미지 파일명 : theme_chatroom_bubble_me_02_image.9.png
이미지 위치 : apeach-9.7.5-source > src > main > theme > drawable-xxhdpi

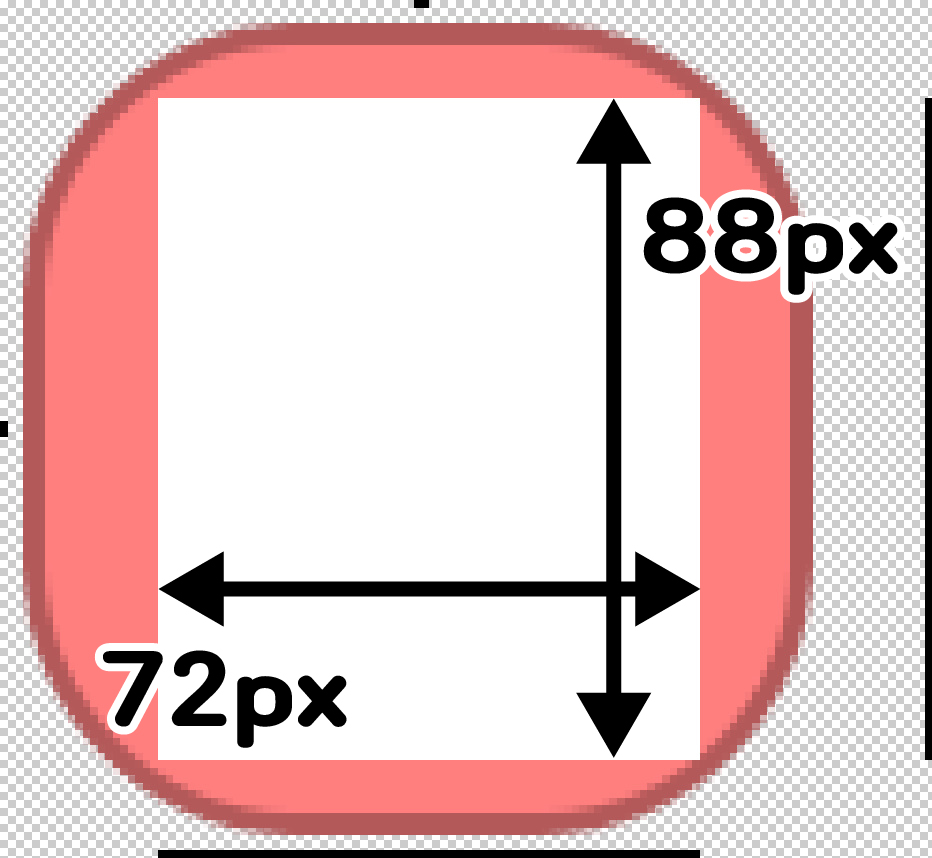
이미지 하단과 오른쪽의 검은색 라인의 교차 영역이
텍스트가 들어가는 콘텐츠 영역입니다.

콘텐츠 영역 크기는 72 x 88

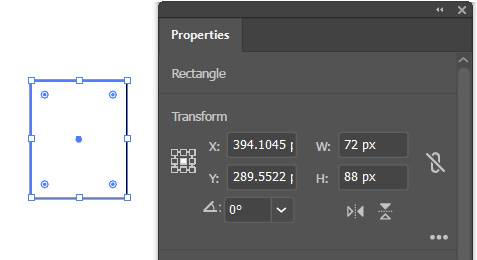
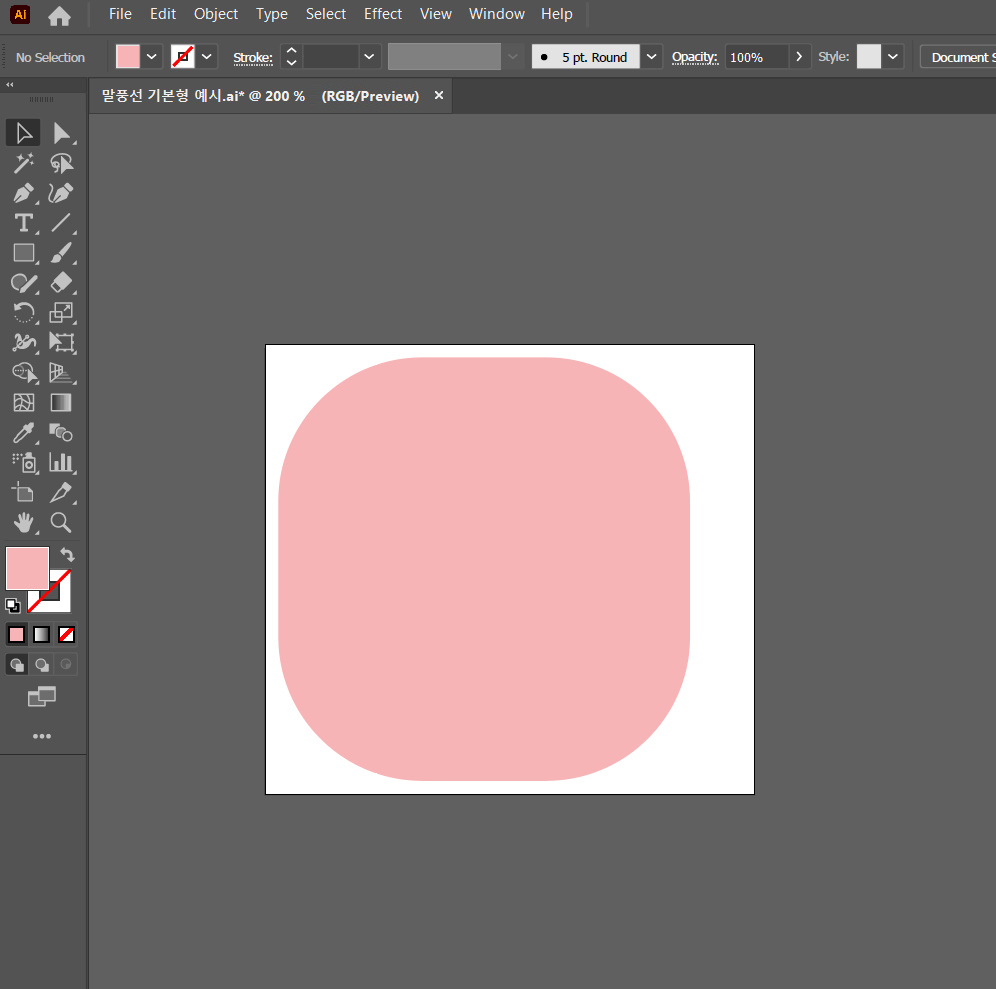
저는 일러스트레이터를 사용해서 가로 72 x 세로 88 짜리의 박스를 하나 그려줬어요.
(RGB모드에서 작업해 주세요. CMYK모드에서 작업하고 나중에 내보내기 했을때 #000000이 다른 색상으로 저장되어 나인패치 오류가 날 수 있습니다.)

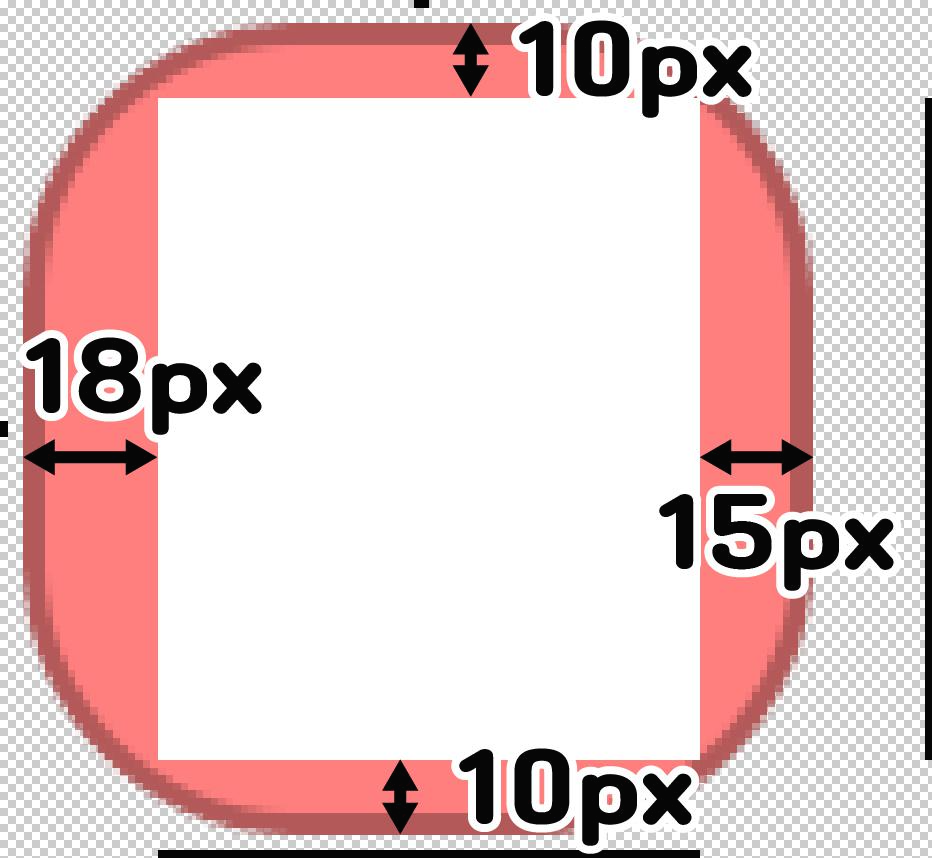
콘텐츠 박스를 기준으로 말풍선의 상하좌우 여백의 사이즈는
| 여백 위치 | 여백 사이즈 |
| 위쪽 여백 | 10px |
| 아래쪽 여백 | 10px |
| 왼쪽 여백 | 18px |
| 오른쪽 여백 | 15px |
라는걸 확인 할 수 있어요.

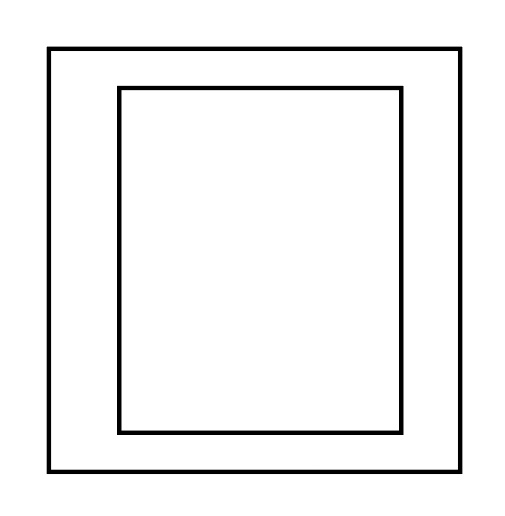
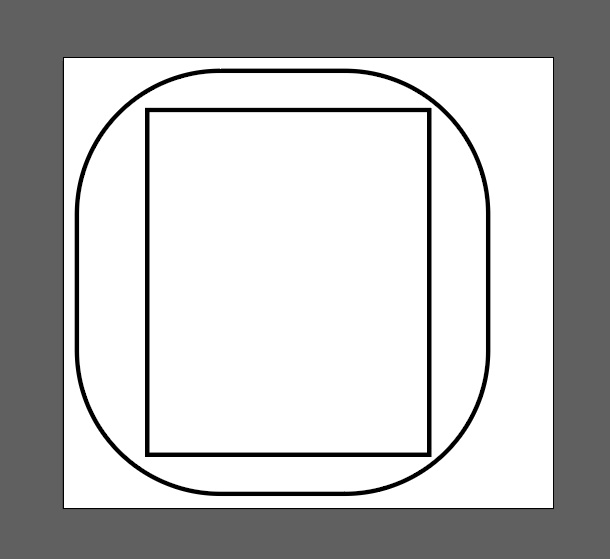
이 수치를 참고해 아까 만든 콘텐츠 영역의 여백을 만들어 말풍선의 외곽을 만들어요

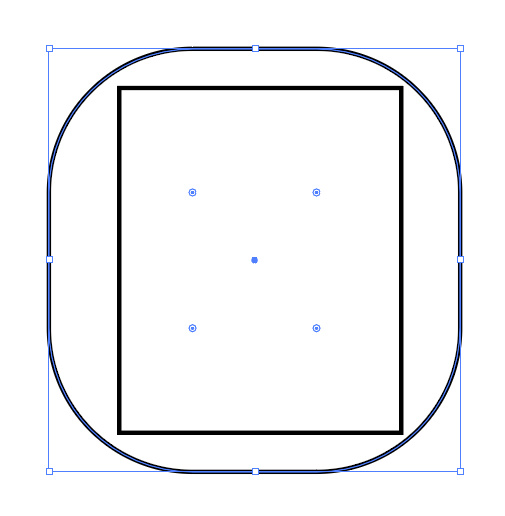
외곽을 굴려주고 싶다면 콘텐츠 영역이 벗어나지 않고 잘 담기도록 적당히 굴려줍니다.
저는 코너값을 35px로 해줬어요.
(만약 말풍선 테두리를 넣고 싶다면 도형 안쪽으로 굵기 3px을 주는게 기본입니다)

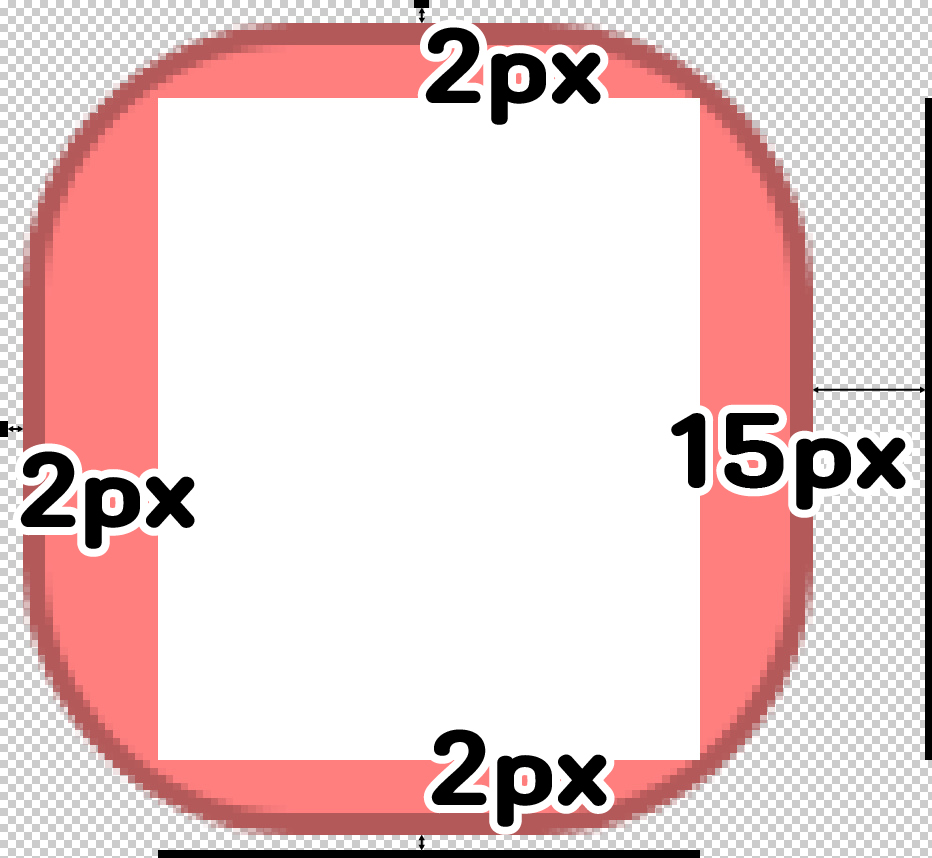
말풍선 사이의 간격을 띄워주는 여백을 사이즈를 확인해줍니다.
| 여백 위치 | 여백 사이즈 |
| 위쪽 여백 | 2px |
| 아래쪽 여백 | 2px |
| 왼쪽 여백 | 2px |
| 오른쪽 여백 | 15px |
기본적으로 2px의 여백을 주고
내가 보낸 말풍선에서는 오른쪽으로 여백 15px
내가 받은 말풍선에서는 왼쪽여백을 15px을 주면 됩니다.

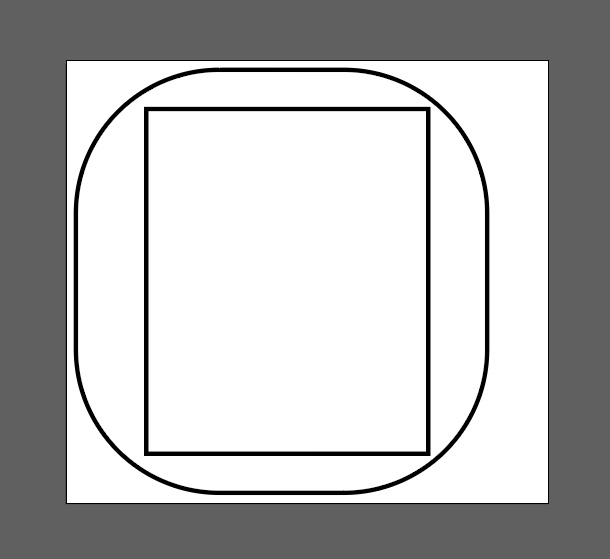
대지를 만들어 여백을 수치에 맞게 만들어줍니다.

이미지 끝쪽에 사방으로 1px씩 나인패치 기준선을 넣어줄 영역이 필요합니다.
이 영역은 지난 글에서도 언급했듯이 #000000 또는 투명도 100%으로만 구성해야해요.

대지를 사방으로 1px 넓혀서 나인패치 기준선을 넣어줄 영역을 만들어줍니다.
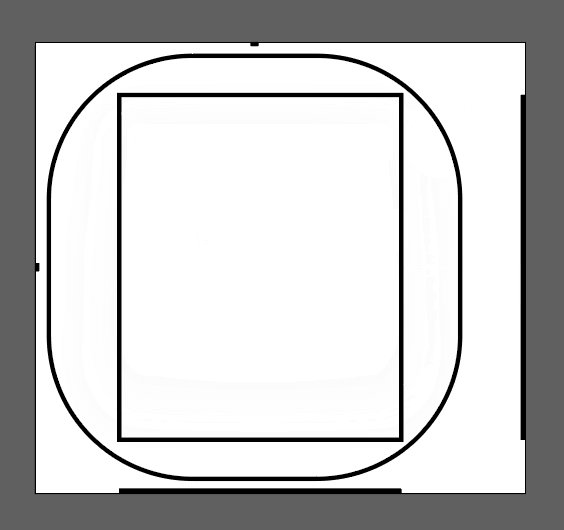
이제 나인패치 기준선을 만들어 넣어주겠습니다.

만들어준 텍스트 박스 기준으로
굵기 1px 짜리 가로선, 세로선을 만들어 준 후
object > expand 해서 칠 #000000, 테두리 없음의 사각형으로 만들어 준 다음
대지의 오른쪽과 하단 끝에 선을 붙여줍니다.
이렇게 하면 콘텐츠 영역 부분 표시 완료!
이걸 패딩값이라고 부릅니다.
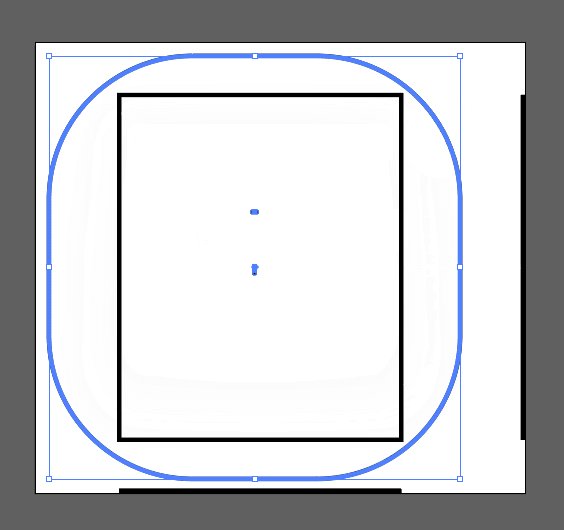
이번에는 텍스트 박스가 늘어날 기준선을 찍어줍시다.

2 x 1px , 1 x 2px 직사각형 두개를 만들어 주신후 (칠 #000000, 테두리 없음)
말풍선을 기준으로 가운데 정렬 해주신 다음 각각 위쪽과 왼쪽 끝에 붙여줍니다.

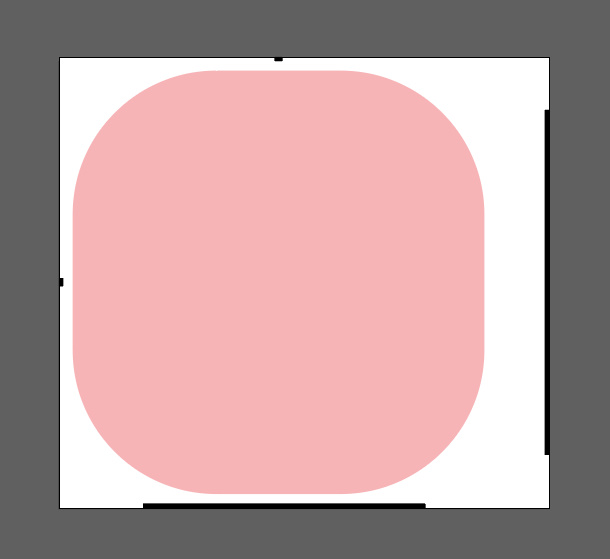
말풍선에 색을 입혀주고, 텍스트 박스 영역을 숨겨주시면 말풍선 이미지 파일 작업 완료!
이제 이미지 저장을 해볼게요.
일러스트레이터 프로그램을 이용하여 만들었을때는
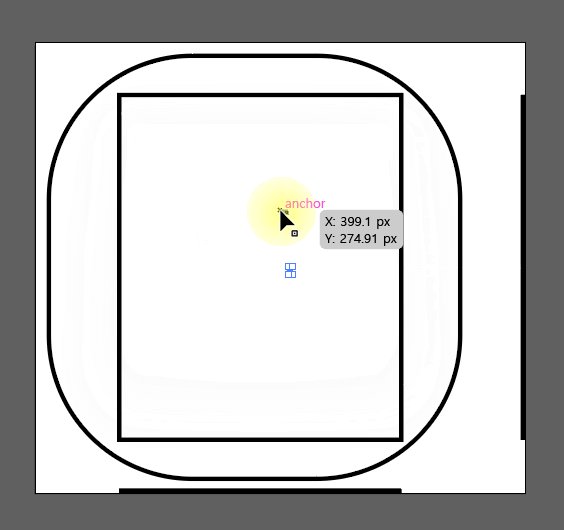
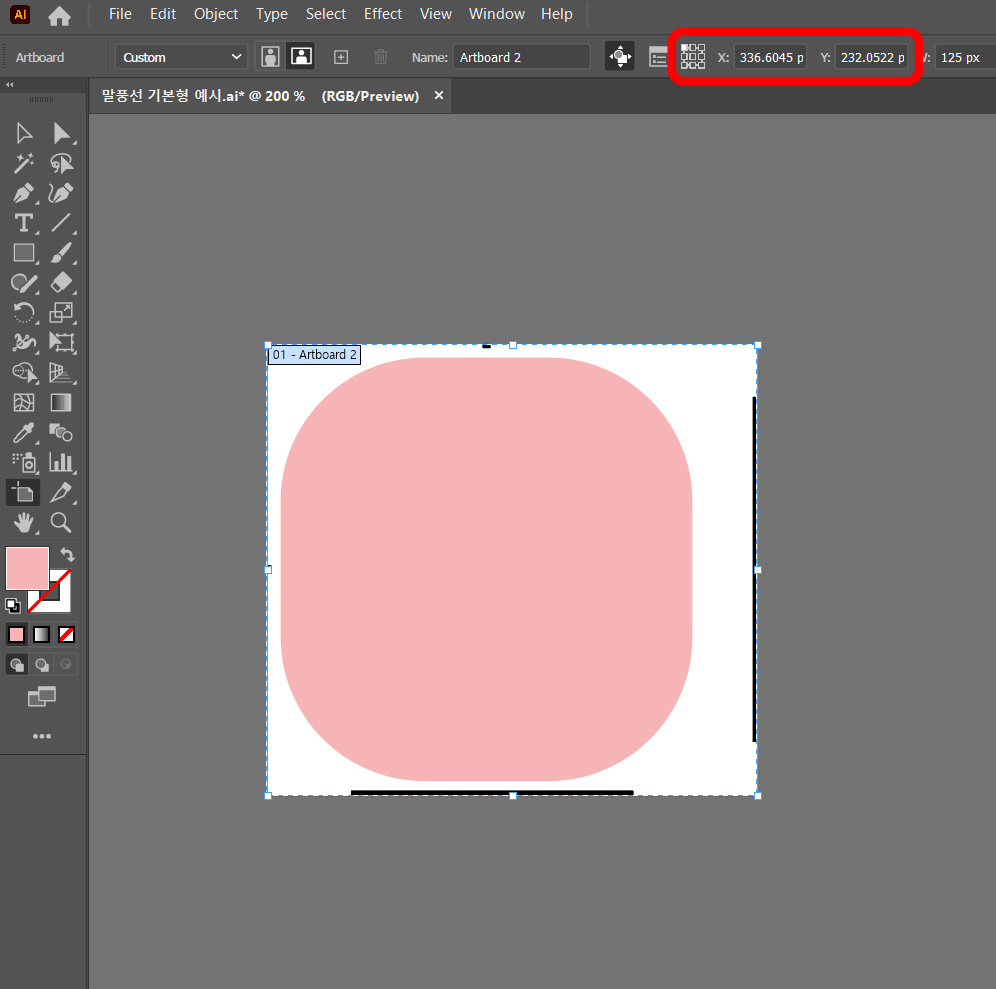
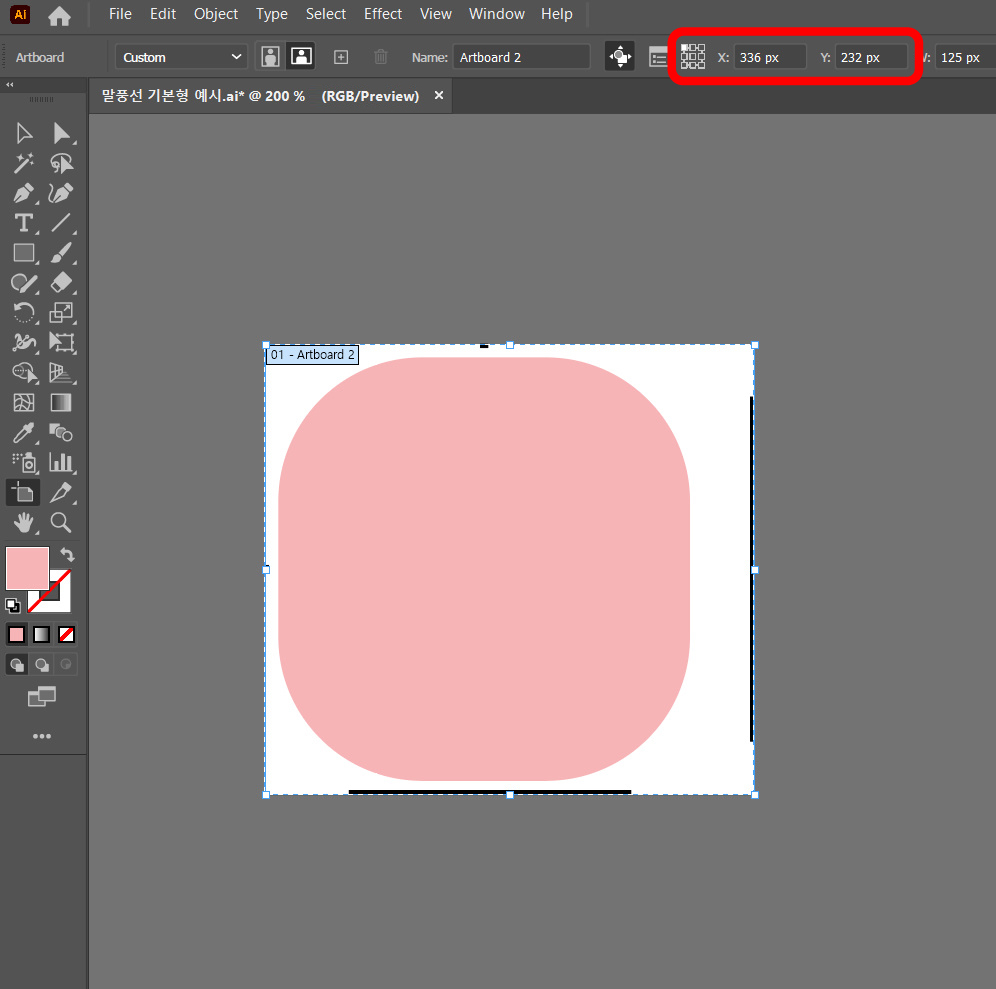
대지의 위치를 왼쪽 상단 기준점으로 소수점 자리 없이 설정해야합니다.

위 그림처럼 대지의 위치가 상단 왼쪽점 기준으로 소수점으로 되어있을땐 이미지 파일을 일러스트레이터에서 내보내기 하면 대지의 크기가 내가 설정한 값과 다르게 저장될 수 있습니다.
예) 내가 설정한 대지의 크기 : 300 x 300 -> 실제로 png로 내보내기된 이미지의 크기 301 x 300

그렇기때문에 항상 대지의 위치는 왼쪽 상단 점 기준으로 소수점 없는 정수로 설정해주세요.

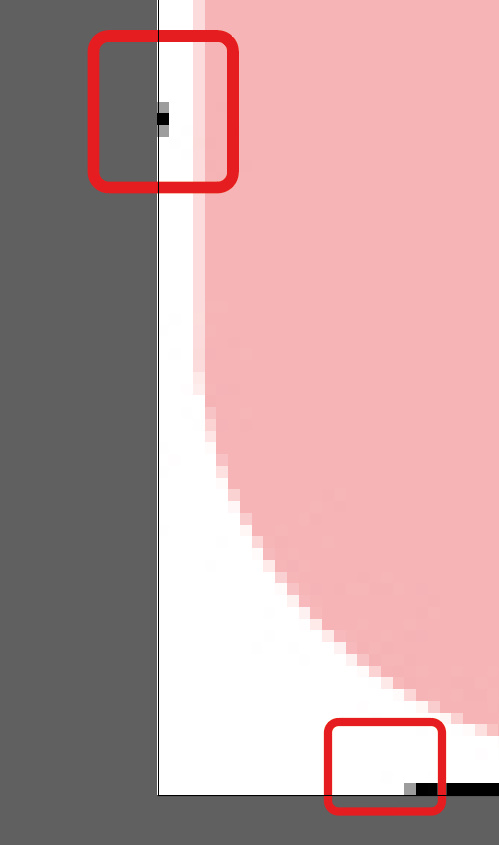
이 상태로 이미지를 그냥 png로 내보내기 하면

확대했을때 나인패치 영역이 안티에일리어싱 된게 보입니다.
이렇게 되면 나인패치에 오류가 생깁니다.
나인패치 영역은 꼭 1. 100%투명하거나 2. #000000 값이어야만 합니다.
그렇기 때문에 우리는 말풍선 따로, 나인패치 영역 따로 다른 값으로 내보내기 해준 후
이미지 파일을 합쳐서 저장해줄것입니다.
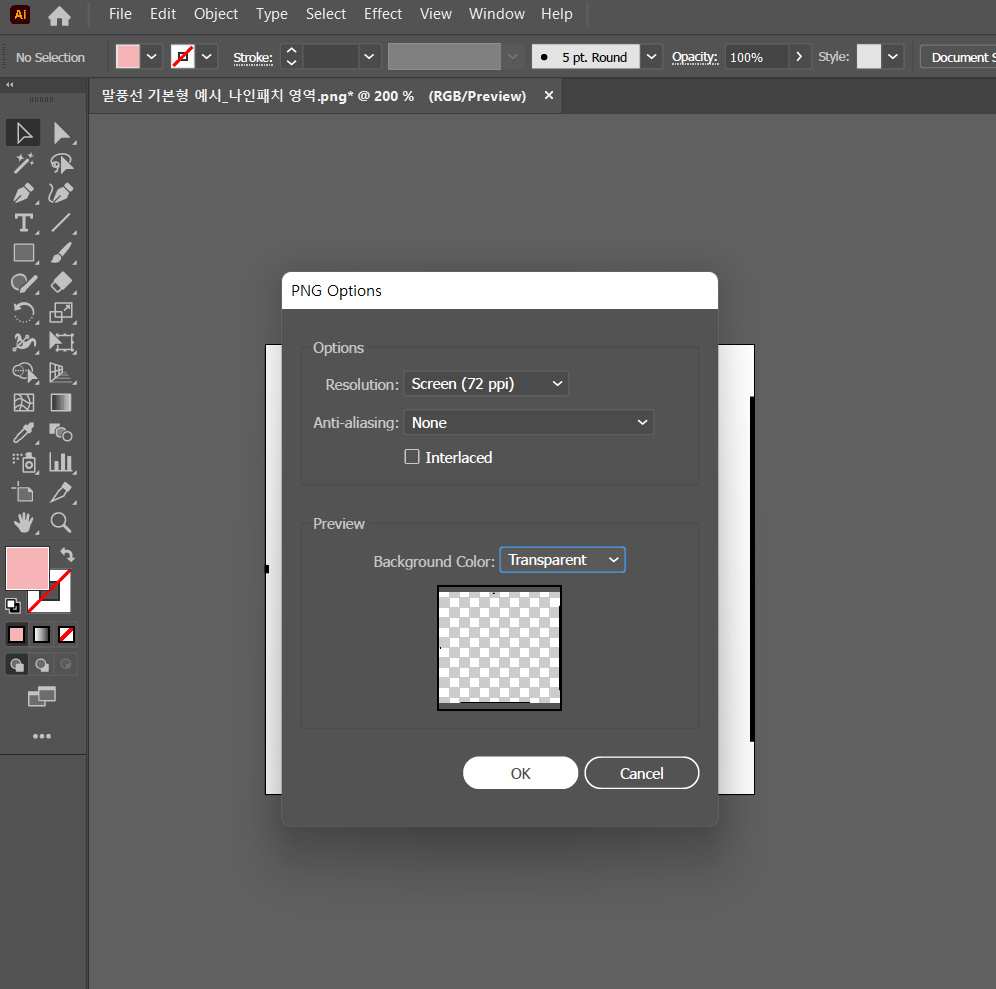
1) 나인패치 영역 내보내기

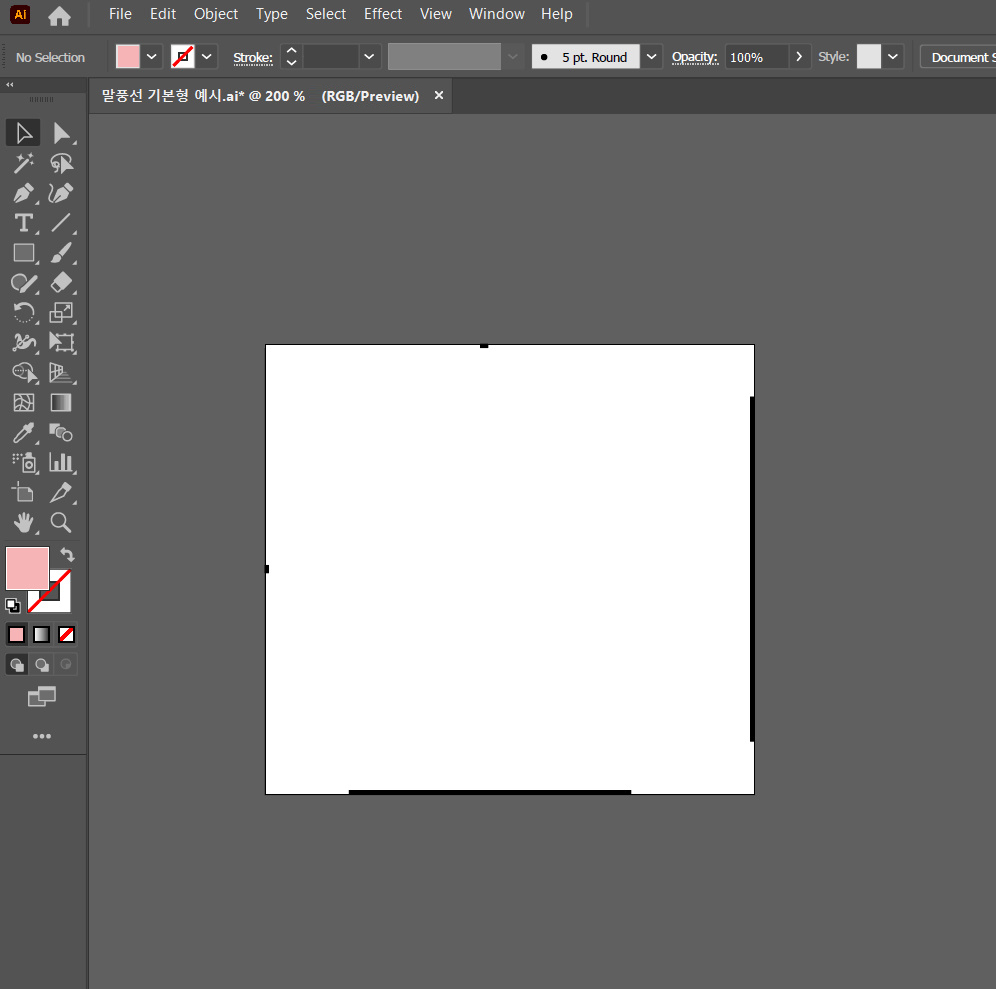
나인패치 영역만 남겨주고 나머지는 숨겨줍니다.
색상모드가 CMYK가 아니고 RGB 모드여야 #000000으로 지정한 색 그대로 png로 내보내기 됩니다.
색상모드가 CMYK일때는 검정 비스무리한 색으로 저장되어서 나인패치 오류가 생길 수 있습니다.

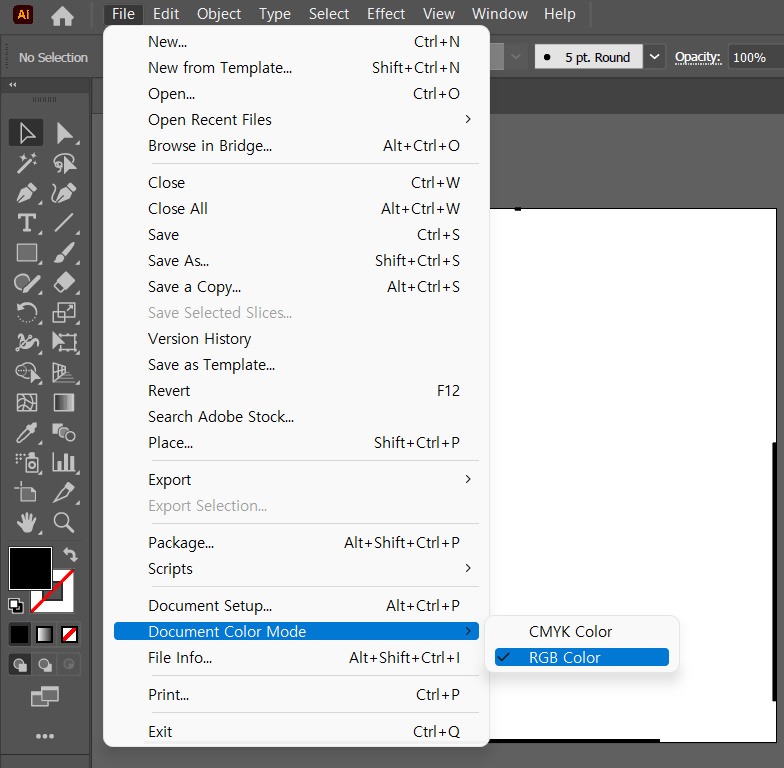
CMYK 모드로 만드신 분들은
Document Color Mode > RGB Color 로 변경해주세요.

File > Export > Export As...
를 눌러줍니다.

파일형식 PNG, Use Artboards를 체크해주시고 Export를 눌러줍니다.

Resolution : Screen (72ppi)
Anti-aliasing : None
[체크해제] Interlaced
Background Color : Transparent
OK 를 눌러줍니다.

내보내기 된 나인패치 영역 png 이미지를 확대해 보시면

나인패치 영역이 깔끔하게 안티에일리어싱 되지 않은 것을 확인 할 수 있어요.
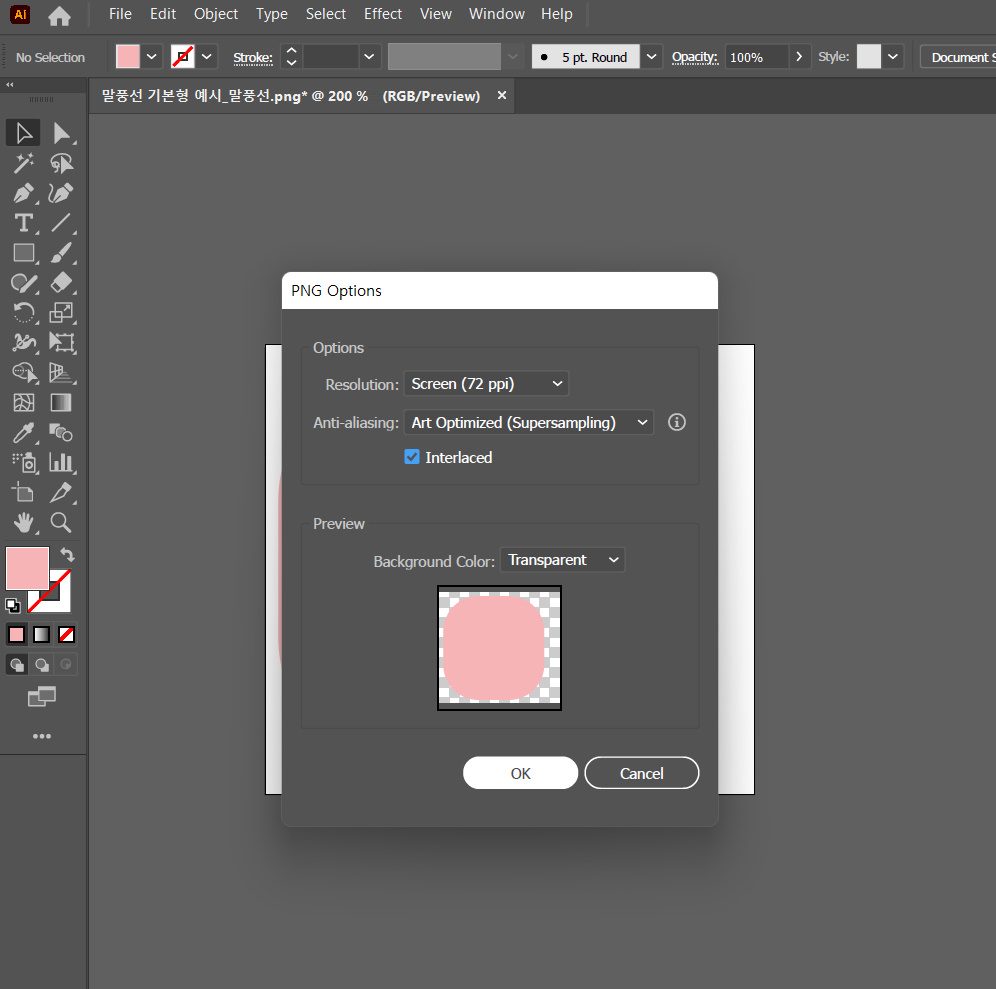
2) 말풍선 이미지 내보내기

이번에는 말풍선을 제외한 부분들을 숨겨줍니다.
나인패치 영역 내보내기할때와 같이
File > Export > Export As...
파일형식 PNG, Use Artboards를 체크해주시고 Export를 눌러줍니다.

Resolution : Screen (72ppi)
Anti-aliasing : Art Optimized (Supersampling)
[체크] Interlaced
Background Color : Transparent
OK 를 눌러서 저장해줍니다.

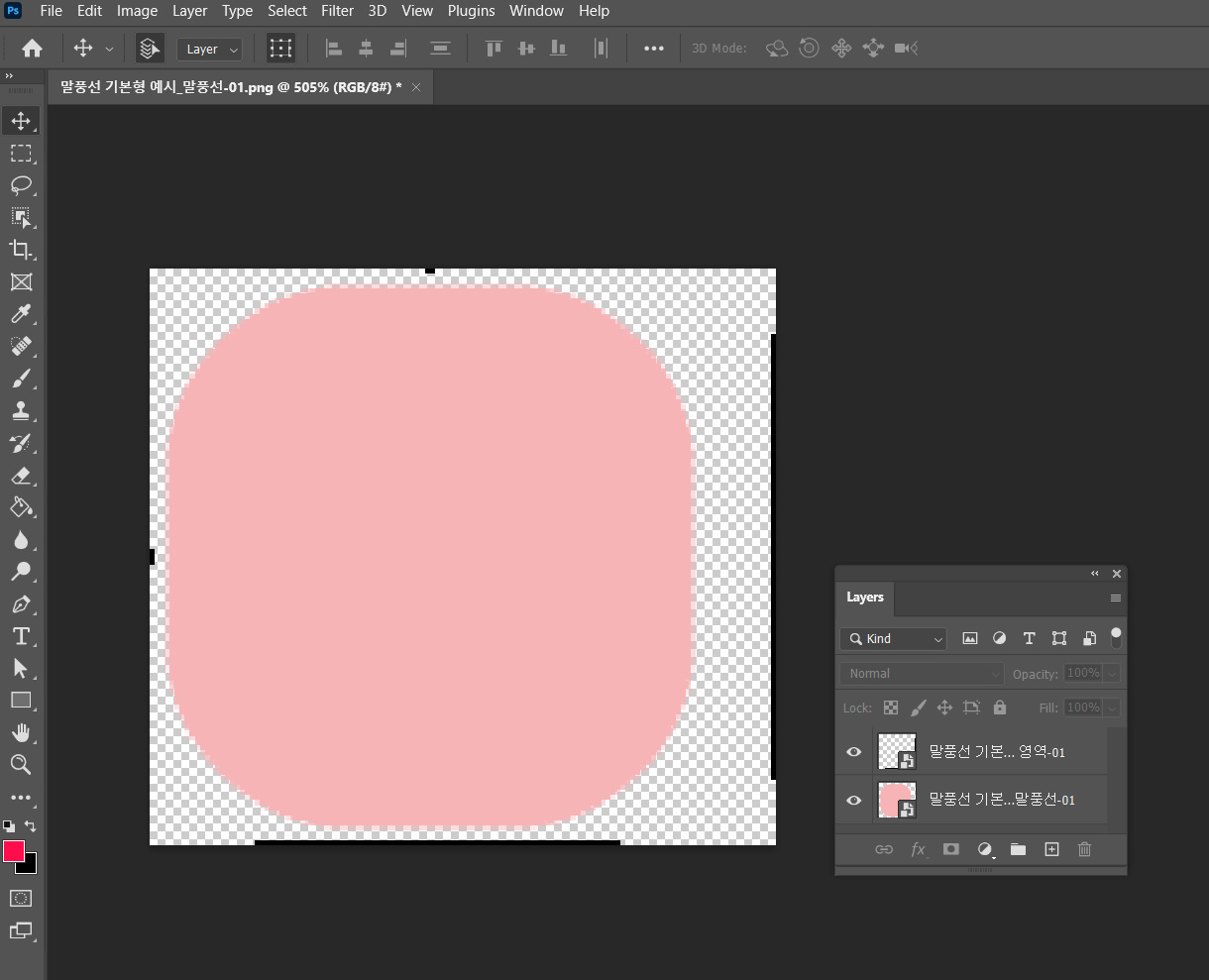
포토샵에서 두 이미지를 하나의 캔버스에 불러와줍니다.

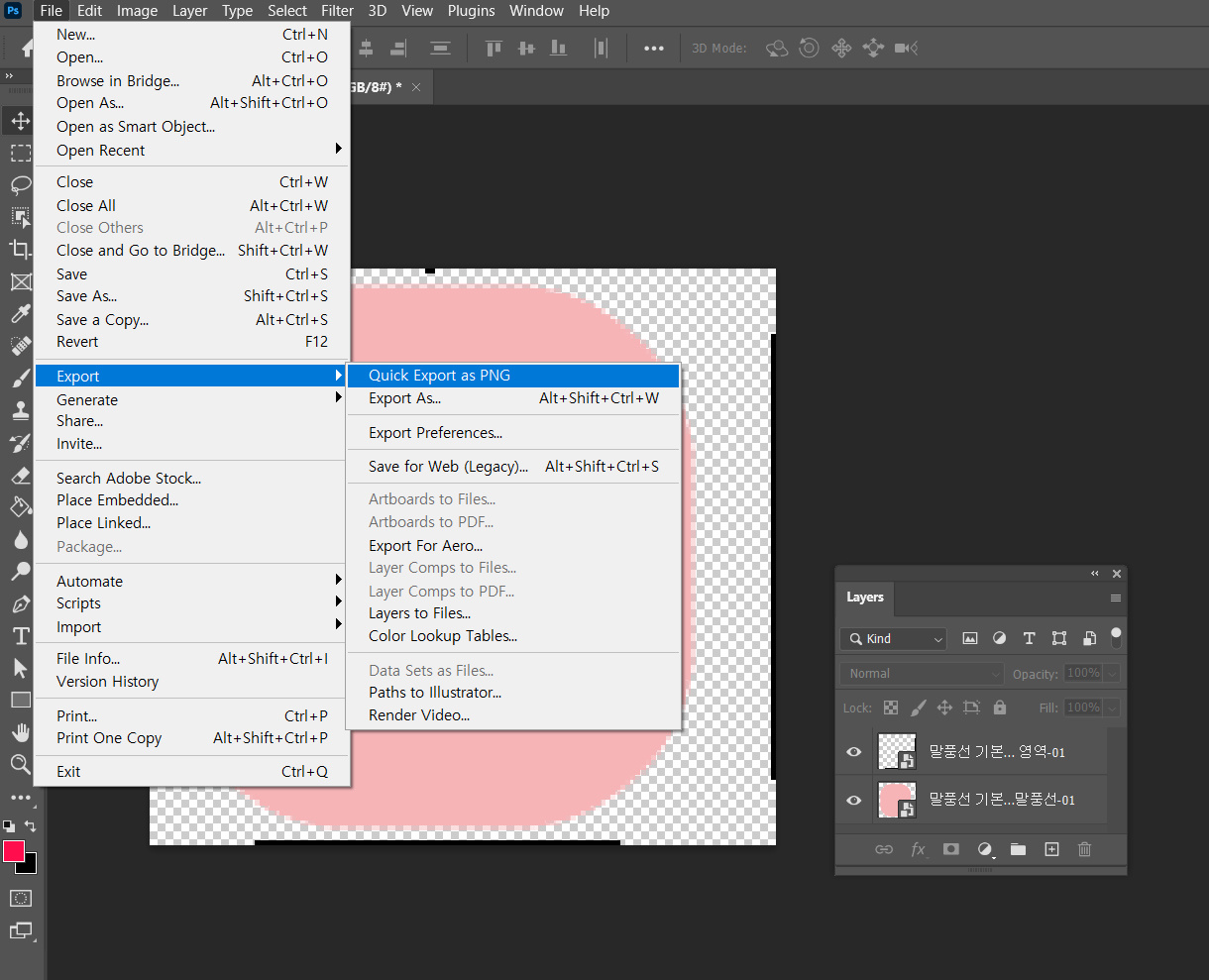
File > Export > Quick Export as PNG를 눌러 하나의 PNG로 저장해줍니다.

마지막으로 저장된 말풍선.png 파일의 이름을 말풍선.9.png로 바꿔줍니다.
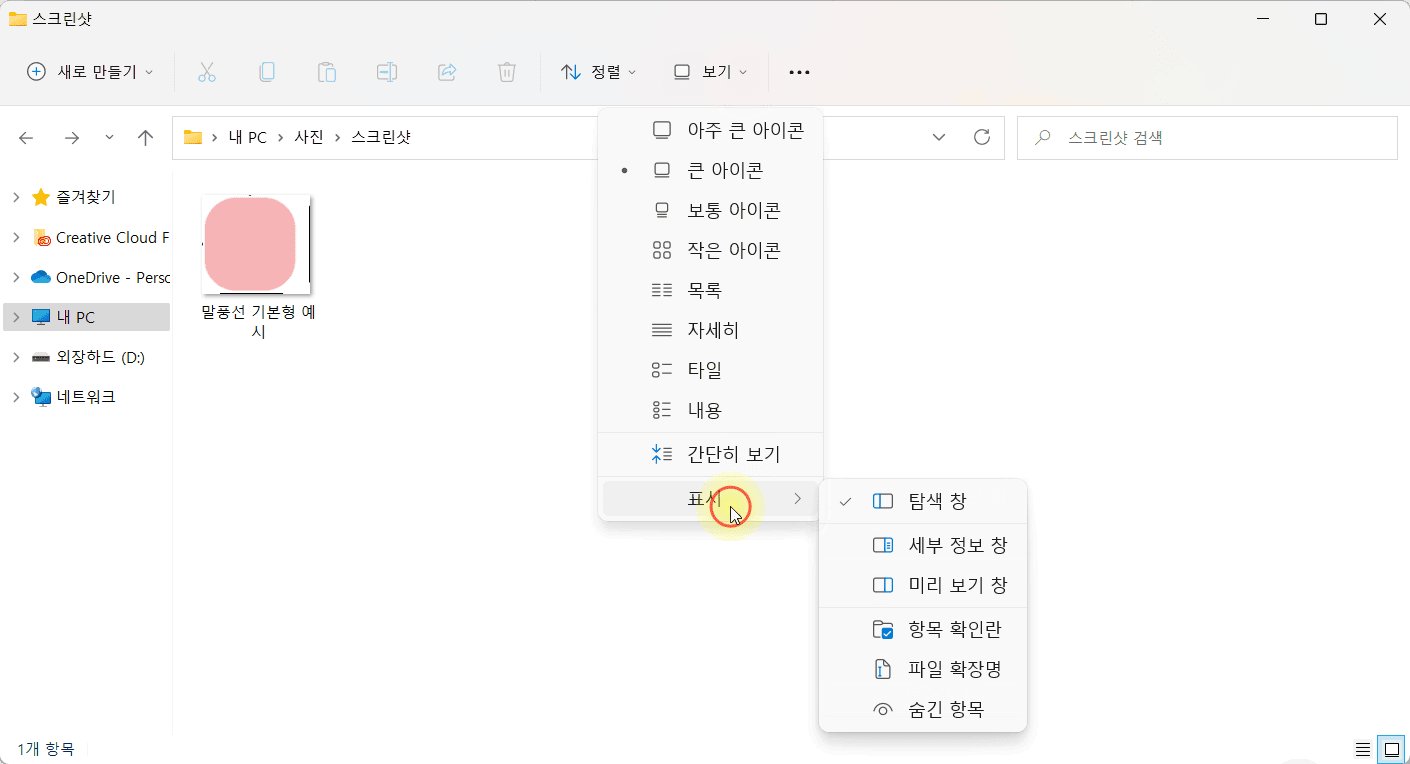
(파일 확장명이 보이지 않는다면 보기 >표시 > 파일 확장명)

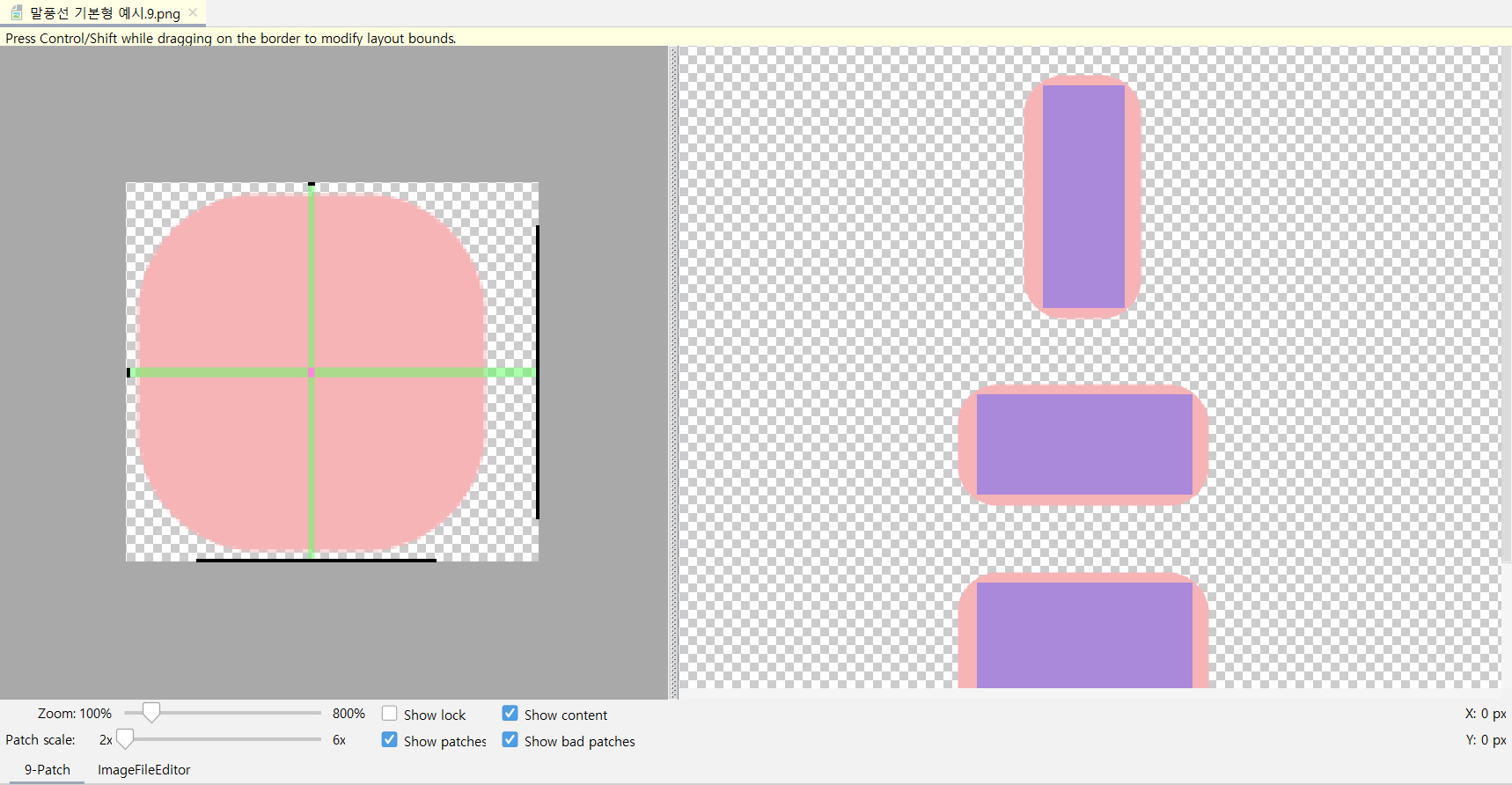
나인패치 이미지를 안드로이드 스튜디오에서 열어서 확인해 보시면
아무 문제 없이 잘 작동하는 것을 보실 수 있습니다.
이렇게 말풍선 만들기 (기본형) 끝!
다음번에는 안드로이드 말풍선 응용형 만드는 법에 대해서 알아보겠습니다.
다음글
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
안드로이드 카카오톡 테마 만들기 안드로이드 말풍선 응용편! 나인패치의 늘어나는 기준선을 어디에 넣을 것인지, 말풍선 위에 이미지를 넣어 말풍선 응용형을 만드는 방법에 대해 알아보겠습
salgudiy.tistory.com
카카오톡 테마 만드는 법 모아보기
카카오톡 테마 만드는 법 1편 - 프로그램 설치 (+자세하게, tmi)
카카오톡 테마 만드는 법 2편 - 카카오톡 테마 만들기 파일 다운받기 (+자세하게, tmi)
카카오톡 테마 만드는 법 3편 - 카카오톡 테마 구성 이미지 파일 알아보기 (+자세하게, tmi)
카카오톡 테마 만드는 법 4편 - 안드로이드 스튜디오에서 테마 파일 프로젝트로 여는 방법 (+자세하게, tmi)
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 8편 - iOS 말풍선 알아보기(+자세하게, tmi)
카카오톡 테마 만드는 법 9편 - iOS 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 10편 - iOS 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 11편 - 컬러코드 수정하는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 12편 - 앱 아이콘 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 15편 <마지막편> - 안드로이드용 말풍선 응용형2 + 작업방식 (+ 자세하게, tmi)
'카카오톡 테마 만들기' 카테고리의 다른 글
| 카카오톡 테마 만드는 법 8편 - iOS 말풍선 알아보기(+자세하게, tmi) (0) | 2022.12.02 |
|---|---|
| 카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi) (4) | 2022.12.02 |
| 카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi) (1) | 2022.12.02 |
| 카카오톡 테마 만드는 법 4편 - 안드로이드 스튜디오에서 테마 파일 프로젝트로 여는 방법 (+자세하게, tmi) (1) | 2022.12.02 |
| 카카오톡 테마 만드는 법 3편 - 카카오톡 테마 구성 이미지 파일 알아보기 (+자세하게, tmi) (12) | 2022.12.02 |