카카오톡 테마 만드는 법 마지막 글! 투명한 말풍선, 밑줄 말풍선을 같이 만들어 봐요!
카카오톡 테마 만드는 법 모아보기
카카오톡 테마 만드는 법 1편 - 프로그램 설치 (+자세하게, tmi)
카카오톡 테마 만드는 법 2편 - 카카오톡 테마 만들기 파일 다운받기 (+자세하게, tmi)
카카오톡 테마 만드는 법 3편 - 카카오톡 테마 구성 이미지 파일 알아보기 (+자세하게, tmi)
카카오톡 테마 만드는 법 4편 - 안드로이드 스튜디오에서 테마 파일 프로젝트로 여는 방법 (+자세하게, tmi)
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 8편 - iOS 말풍선 알아보기(+자세하게, tmi)
카카오톡 테마 만드는 법 9편 - iOS 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 10편 - iOS 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 11편 - 컬러코드 수정하는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 12편 - 앱 아이콘 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 15편 <마지막편> - 안드로이드용 말풍선 응용형2 + 작업방식 (+ 자세하게, tmi)
이전글
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
안드로이드용 카카오톡 테마 설치 파일인 apk 파일을 만드는 법에 대해서 알아봐요 이전글 카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi) 카카오톡 테마 만드는 법 13편 - kt
salgudiy.tistory.com
안드로이드 말풍선 만들기 기본형편
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
어피치 카카오톡 테마의 말풍선을 살펴보면서 나인패치 방식을 이용해서 안드로이드용 카카오톡 테마 말풍선 기본형을 만들어보고, 나인패치 오류없이 말풍선을 내보내기 하는 법에 대해서 알
salgudiy.tistory.com
안드로이드 말풍선 만들기 응용형편
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
안드로이드 카카오톡 테마 만들기 안드로이드 말풍선 응용편! 나인패치의 늘어나는 기준선을 어디에 넣을 것인지, 말풍선 위에 이미지를 넣어 말풍선 응용형을 만드는 방법에 대해 알아보겠습
salgudiy.tistory.com

1. 투명 말풍선 / 반투명 말풍선

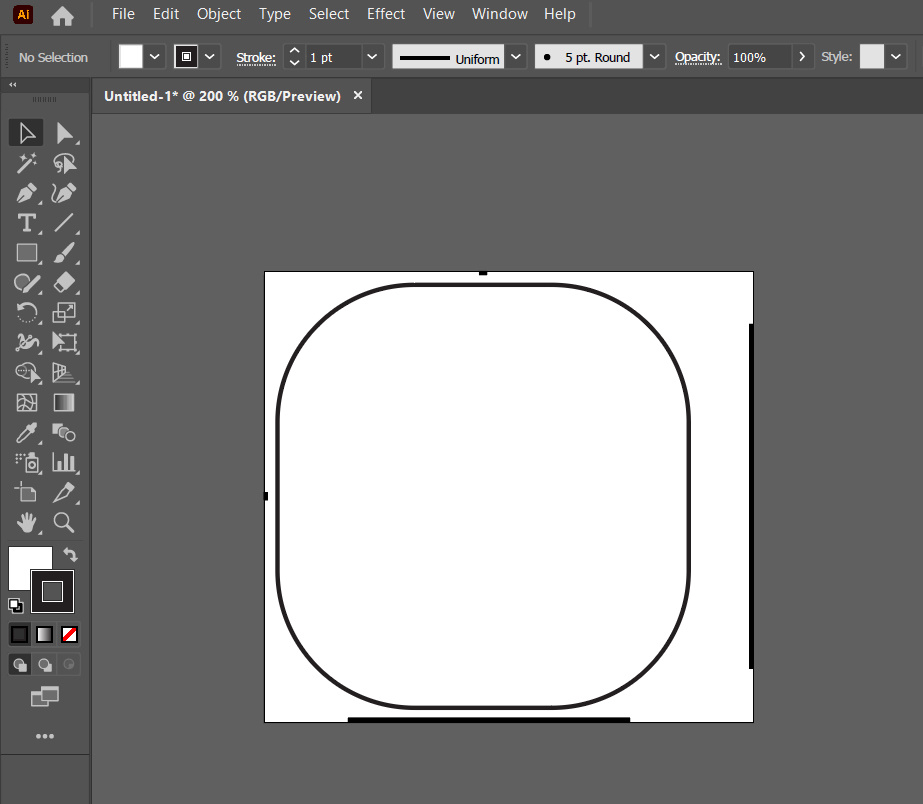
말풍선 기본형에서 시작합니다.
말풍선 기본형 만들기는 카카오톡 테마 만드는법 6편을 참고해주세요!
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
어피치 카카오톡 테마의 말풍선을 살펴보면서 나인패치 방식을 이용해서 안드로이드용 카카오톡 테마 말풍선 기본형을 만들어보고, 나인패치 오류없이 말풍선을 내보내기 하는 법에 대해서 알
salgudiy.tistory.com

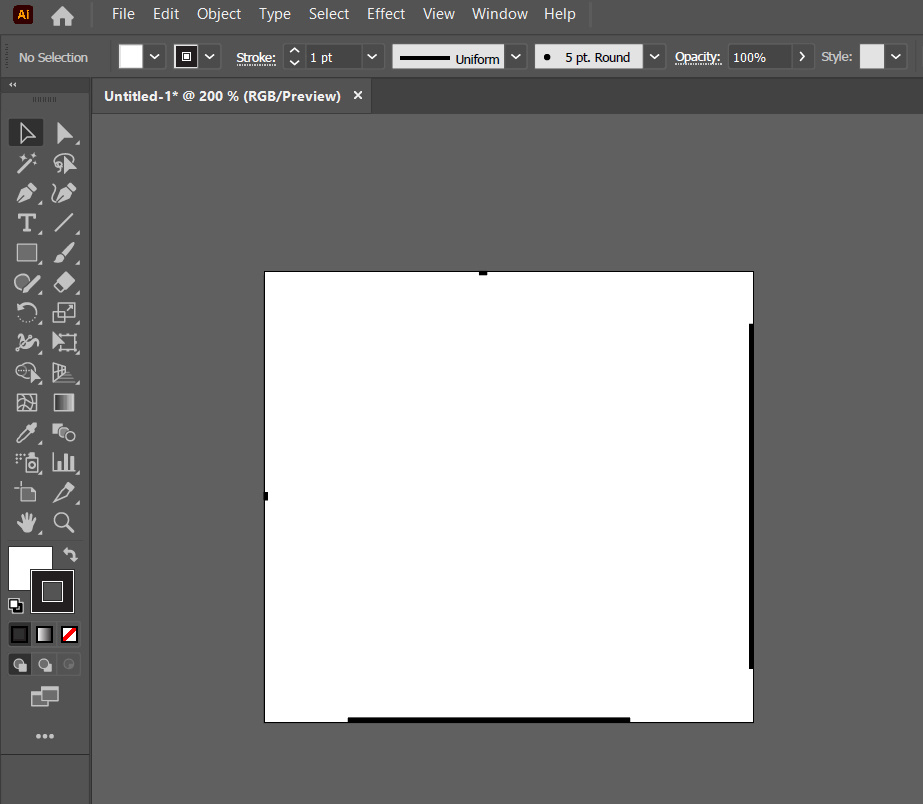
기본 말풍선에서 말풍선을 숨기고 나인패치만 내보내기하면 투명 말풍선이 됩니다
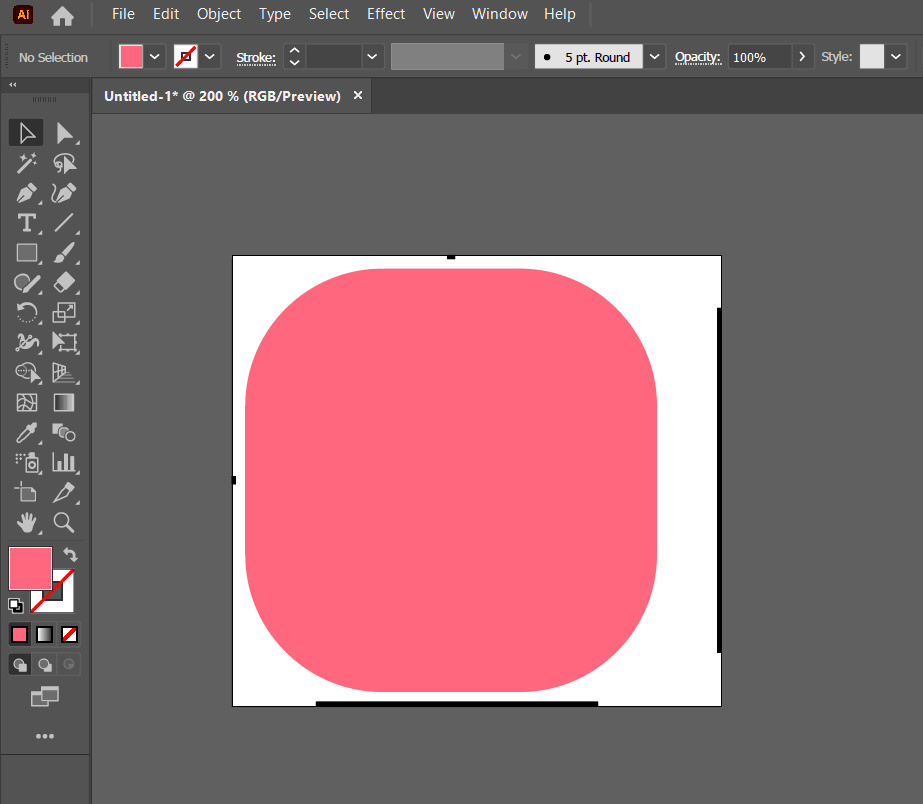
반투명 말풍선을 만들어봐요.


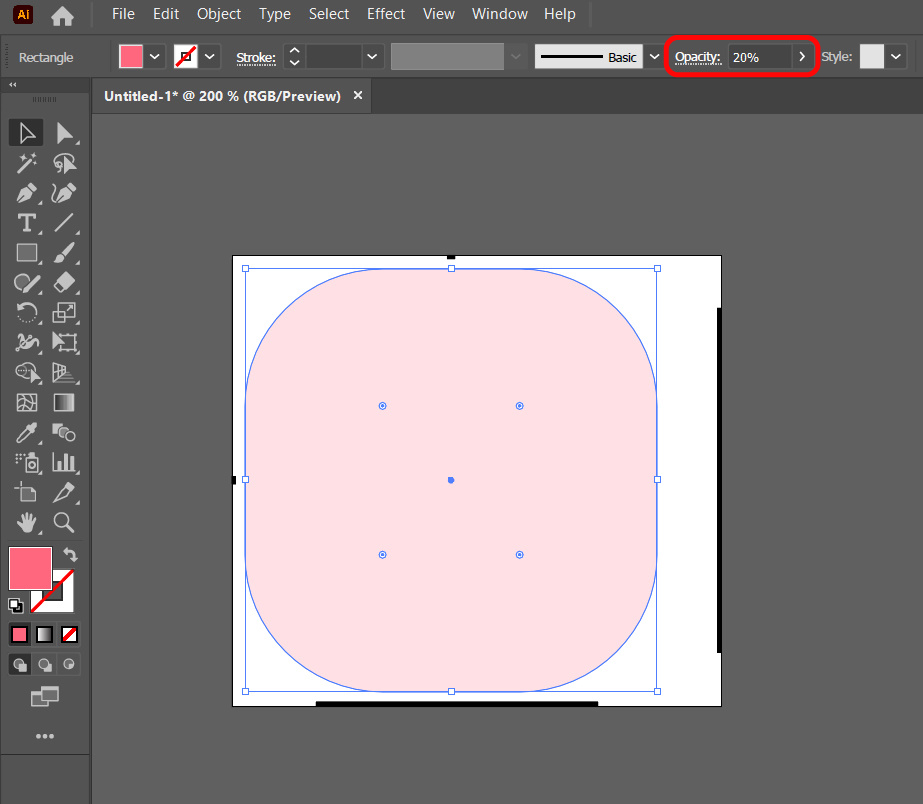
말풍선에 Opacity 투명도 값을 줍니다.
저는 20%로 설정해 주었습니다.

Resolution : Screen(72ppi)
Anti-aliasing : None
[체크해제] Interlaced
Background Color : Transparent
테스트 할때는 수정을 할걸 예상해서 나인패치 이미지, 말풍선 이미지 따로 내보내기해서 합치지 말고
나인패치 이미지를 내보내기할때처럼 말풍선과 나인패치 통째로로 내보내기 해주세요.
나인패치 말풍선 내보내기 하는 법은 카카오톡 테마 만드는 법 6편을 확인해주세요.
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
어피치 카카오톡 테마의 말풍선을 살펴보면서 나인패치 방식을 이용해서 안드로이드용 카카오톡 테마 말풍선 기본형을 만들어보고, 나인패치 오류없이 말풍선을 내보내기 하는 법에 대해서 알
salgudiy.tistory.com

위의 설정으로 내보내기 한 말풍선입니다.

만들어준 말풍선을 내가 보낸 말풍선1,2로 덮어쓰기해주고 apk 파일로 만들어서 핸드폰에 넣고 설치해주세요.
(apk파일 만드는법은 카카오톡 테마 만드는 법 14편을 확인해주세요)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
안드로이드용 카카오톡 테마 설치 파일인 apk 파일을 만드는 법에 대해서 알아봐요 이전글 카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi) 카카오톡 테마 만드는 법 13편 - kt
salgudiy.tistory.com

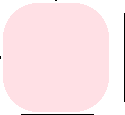
테마를 적용후 확인해 보면 이렇게 투명 말풍선과 반투명 말풍선이 잘 적용된걸 보실 수 있습니다.


안티에일리어싱이 없이 내보내기하면 외곽이 너무 딱딱하기때문에 테스트 작업이 끝나면 나인패치 이미지 (안티에일리어싱 없음) 따로 , 말풍선 이미지 (안티에일리어싱 있음) 따로 내보내기해서 합쳐준 완성 파일을 만들어줍니다.
2.밑줄 말풍선

말풍선 기본형에서 시작합니다.

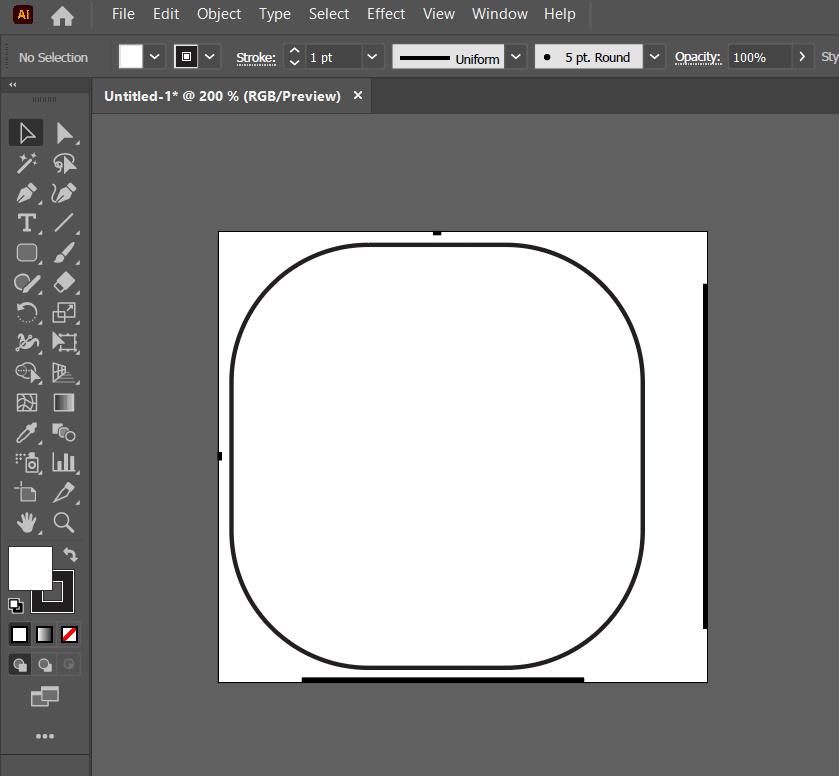
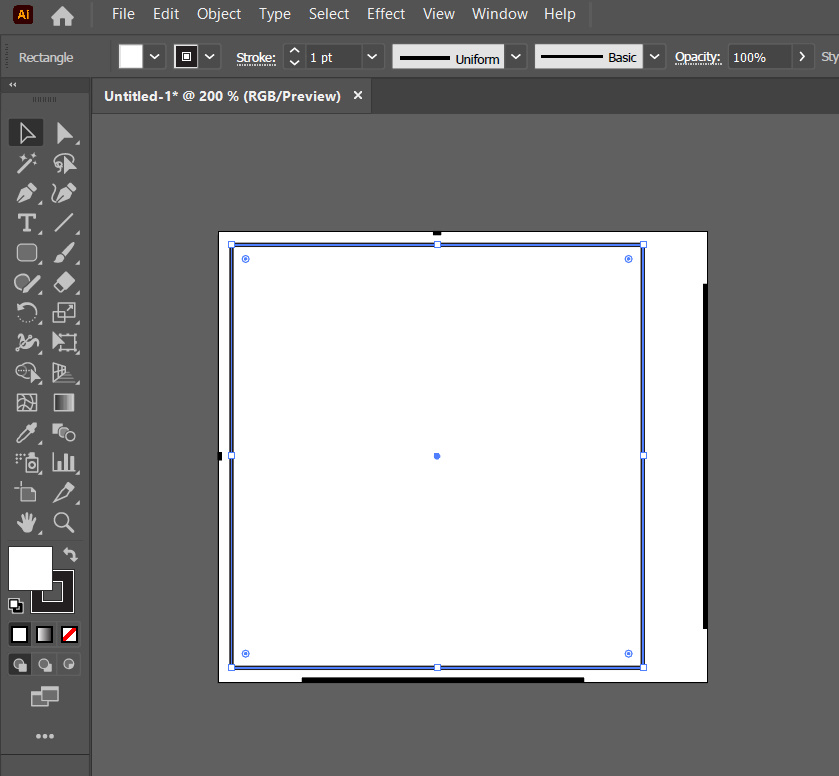
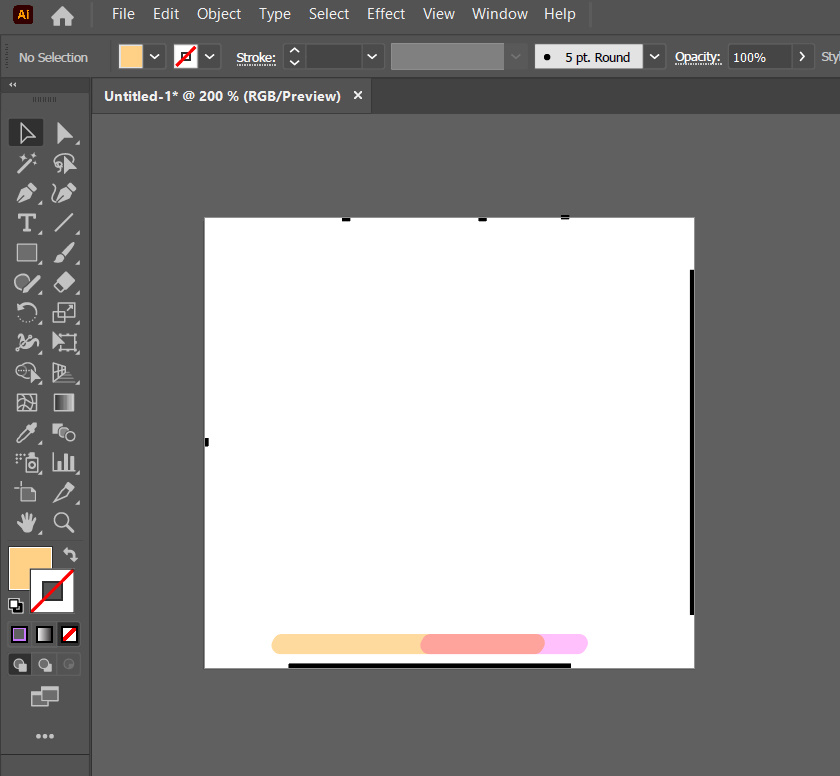
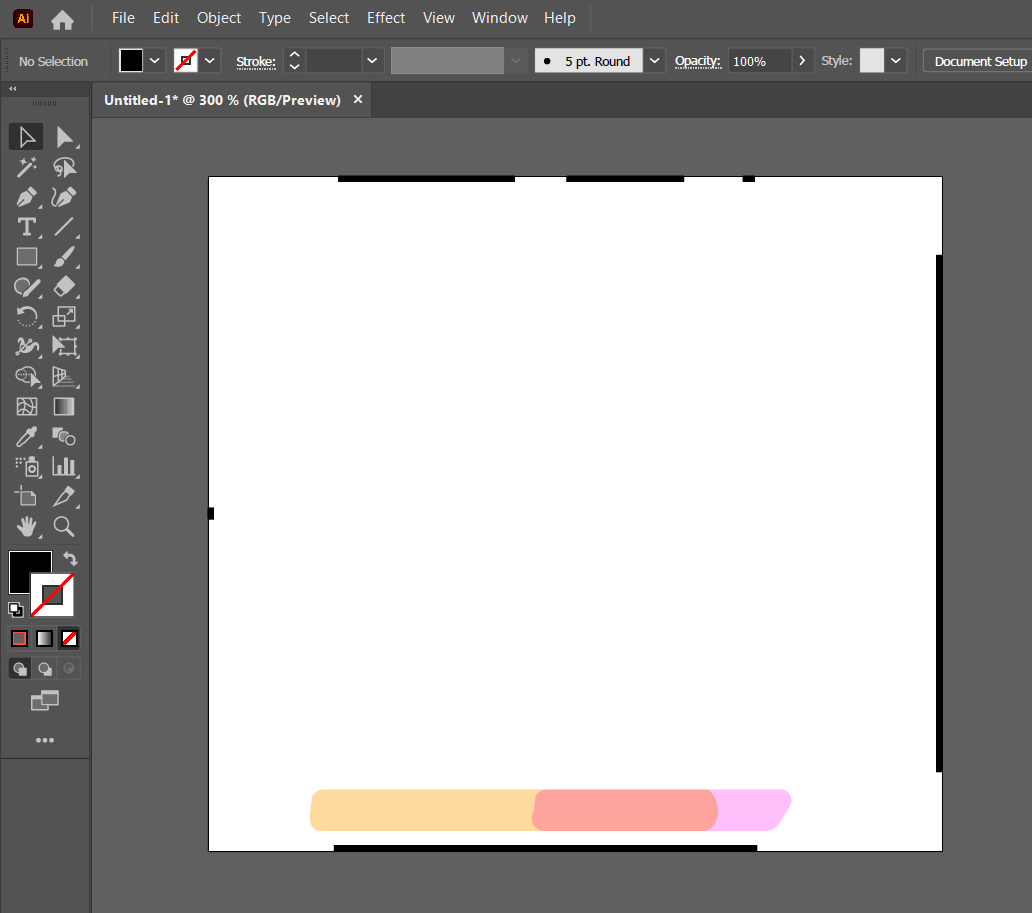
코너값을 없애줍니다.

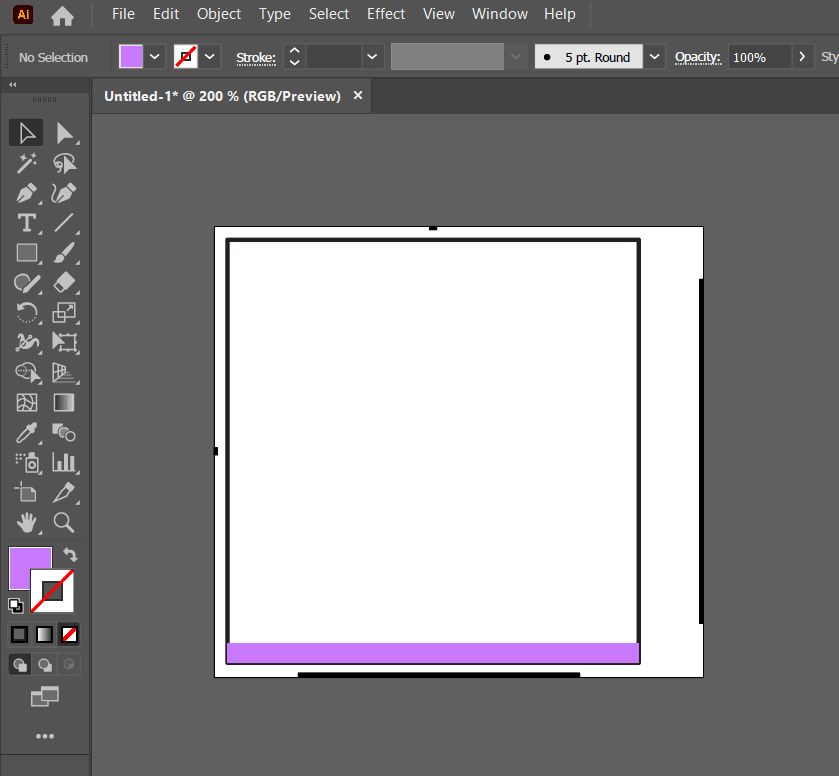
하단에 5px로 직사각형을 만들어줬습니다.

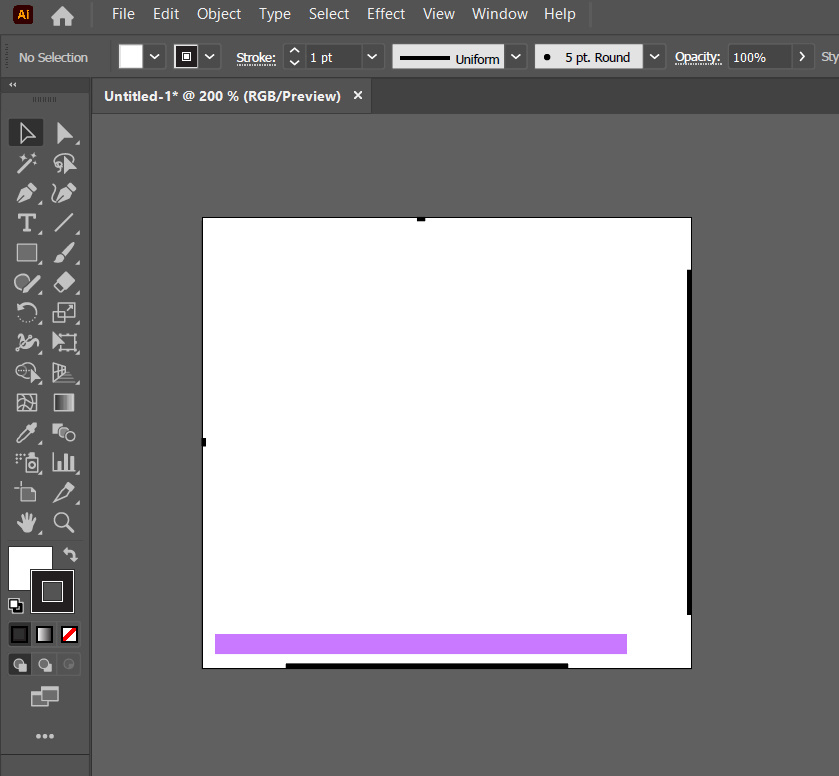
뒤에 말풍선을 지워주고

아래 사각형을 형광펜 느낌으로 꾸며줬습니다.

균등하게 늘어나게 상단에 나인패치를 3개 찍어줬습니다. 상단 나인패치 왼쪽점은 노란색 밑줄의 가운데에 위치, 상단 나인패치 중간점은 다홍색 밑줄의 가운데에 위치 상단 나인패치 오른쪽점은 분홍색 밑줄의 가운데에 위치하게 하였습니다.

테스트를 할거니까 대충 이렇게 안티에일리어싱 없이 내보내기 해주고

아래 밑줄을 텍스트박스 나인패치만큼 줄여서 테스트용으로 내보내기해줍니다.


이렇게 내보내기한 두 파일을

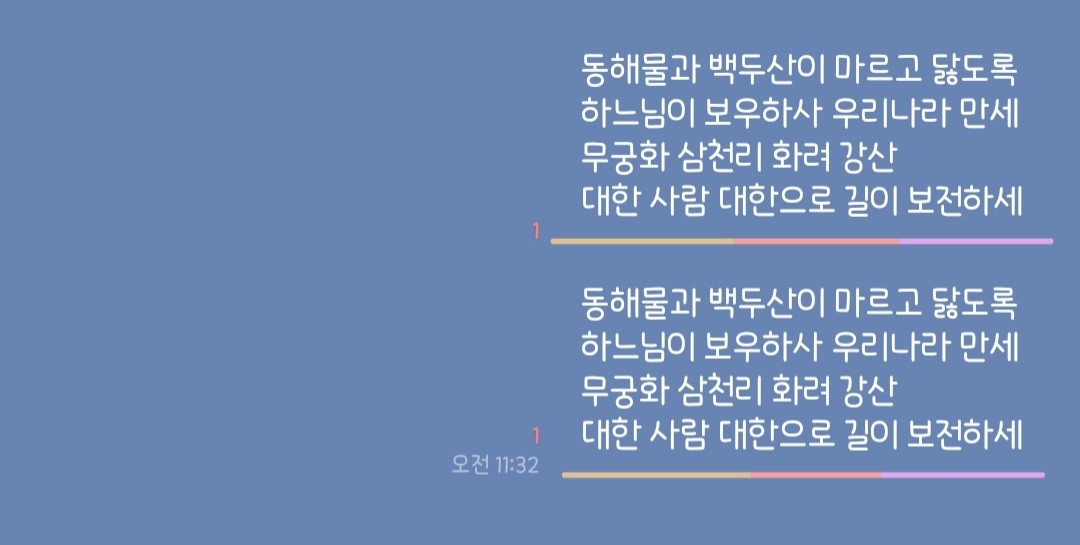
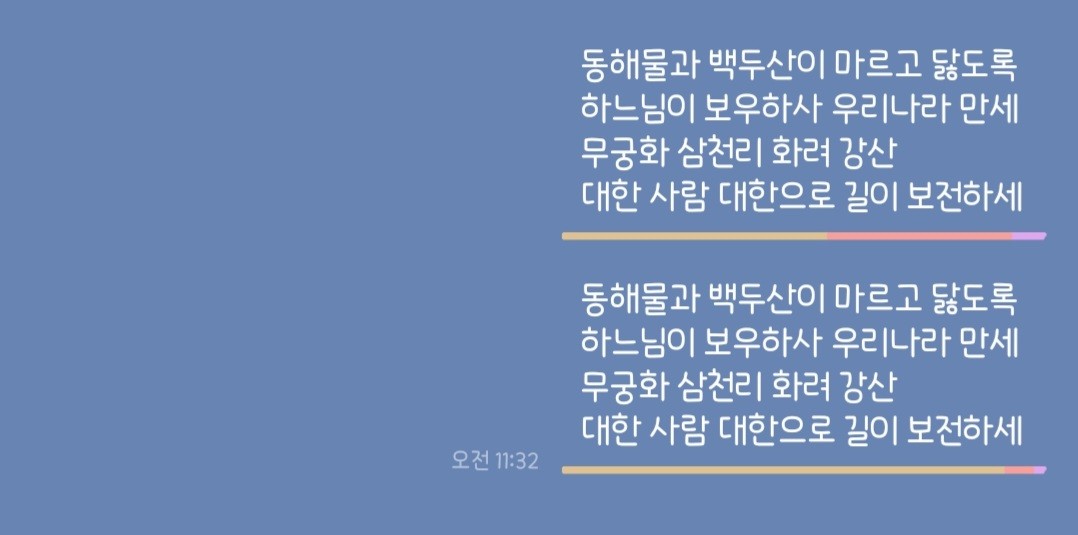
이미지 폴더의 말풍선 이미지에 덮어쓰기 한 다음 apk파일로 만들어서 핸드폰에서 테스트 해줍니다.

이렇게 넣어봤더니 굵기가 너무 얇은것 같고 나인패치 점 3개가 균등하게 늘어나서 나인패치도 수정해 줘야 할거같네요. 밑줄은 긴것 보다 짧은게 마음에 들어서 두번째로 만든 밑줄 말풍선 길이감으로 결정!


이번에는 이렇게 굵기를 수정하고 나인패치 영역도 수정해서 말풍선을 만들어서 apk파일로 만들고 확인해보겠습니다.

흠 이렇게 나오는군요. 그렇군.. 이렇게 계속 테스트 하면서 완성해 나가시면 됩니다!
이렇게 카톡테마 만드는 방법에 대한 글을 마치겠습니다!

야호! 도비는 자유야요!
어쩌다보니 대장정이 되어버렸네요 (웃음)
끝까지 읽으신 분이 있으시다면 정말 대단하십니다!
뭘 하든 성공하실 분이실거예요!
그럼 총총!
끝인 줄 아셨죠? 보충수업!
아이폰 카톡 테마 쉽고 빨리 만들기 : 메인탭 버튼 편 (ft. 스크립트 공유)
아이폰 카톡 테마 쉽고 빨리 만들기 : 메인탭 버튼 편 (ft. 스크립트 공유)
카카오톡 테마 만들때 메인탭 아이콘 이미지 이름 바꿔주는것만 해도 여간 귀찮은 일이 아닙니다. 그 귀찮은일을 포토샵에서 버튼 클릭 한번에 파일 이름 다 알아서 변경해서 폴더 안에 넣어주
salgudiy.tistory.com
아이폰 카톡 테마 쉽고 빨리 만들기 : 잠금 버튼 편 (ft. 스크립트 공유)
아이폰 카톡 테마 쉽고 빨리 만들기 : 잠금 버튼 편 (ft. 스크립트 공유)
카카오톡 테마 만들때 잠금 아이콘 이미지 이름 바꿔주는것만 해도 여간 귀찮은 일이 아닙니다. 제가 그 귀찮은일을 버튼 한번에 끝내는 방법을 알려드릴게요! 이전 글 : 메인탭 버튼 편 아이폰
salgudiy.tistory.com
카카오톡 테마 만드는 법 모아보기
카카오톡 테마 만드는 법 1편 - 프로그램 설치 (+자세하게, tmi)
카카오톡 테마 만드는 법 2편 - 카카오톡 테마 만들기 파일 다운받기 (+자세하게, tmi)
카카오톡 테마 만드는 법 3편 - 카카오톡 테마 구성 이미지 파일 알아보기 (+자세하게, tmi)
카카오톡 테마 만드는 법 4편 - 안드로이드 스튜디오에서 테마 파일 프로젝트로 여는 방법 (+자세하게, tmi)
카카오톡 테마 만드는 법 5편 - 나인패치에 대해 알아보자 (+자세하게, tmi)
카카오톡 테마 만드는 법 6편 - 안드로이드용 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 7편 - 안드로이드용 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 8편 - iOS 말풍선 알아보기(+자세하게, tmi)
카카오톡 테마 만드는 법 9편 - iOS 말풍선 기본형 (+자세하게, tmi)
카카오톡 테마 만드는 법 10편 - iOS 말풍선 응용형 (+자세하게, tmi)
카카오톡 테마 만드는 법 11편 - 컬러코드 수정하는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 12편 - 앱 아이콘 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi)
카카오톡 테마 만드는 법 15편 <마지막편> - 안드로이드용 말풍선 응용형2 + 작업방식 (+ 자세하게, tmi)
'카카오톡 테마 만들기' 카테고리의 다른 글
| 카카오톡 테마 만드는 법 14편 - apk 파일 만드는 법 (+ 자세하게, tmi) (6) | 2022.12.02 |
|---|---|
| 카카오톡 테마 만드는 법 13편 - ktheme 파일 만드는 법 (+ 자세하게, tmi) (3) | 2022.12.02 |
| 카카오톡 테마 만드는 법 12편 - 앱 아이콘 만드는 법 (+ 자세하게, tmi) (0) | 2022.12.02 |
| 카카오톡 테마 만드는 법 11편 - 컬러코드 수정하는 법 (+ 자세하게, tmi) (2) | 2022.12.02 |
| 카카오톡 테마 만드는 법 10편 - iOS 말풍선 응용형 (+자세하게, tmi) (6) | 2022.12.02 |